发布日期:2015-10-23 阅读:6291次
没有哪个成功的Web项目是在设计师和开发无法流畅沟通的前提下搞定的,协作才是做好项目的基础。
我曾看到经验丰富的设计师和开发者因为沟通不畅和误会导致项目失败,也见过新手设计师和开发团队一起通过高效协同,做出惊艳无比的设计项目。在项目之初充分的磨合,能让项目在后续的快速迭代中更为流畅。足够和谐的沟通不仅有利于工作,而且能让整个团队保持情绪的稳定性。
而在响应式网页设计项目中,设计师和开发者之间的沟通流畅与否,就显得更为重要。
设计响应式网站的时候,整个团队必须为大量不同尺寸屏幕的设备充分考虑,习惯于“像素精准”的设计师和开发者需要对流动的界面和大量的不同比例的设备有充分的准备。简而言之,响应式设计使得整个项目交付面临着大量的不确定因素,这也是响应式网站项目的难点。
希望接下来的5个小技巧,能帮各个团队顺利搞定这种项目中的沟通障碍和技术问题。

当你面对着手机屏幕和桌面端显示器这两种很端的屏幕尺寸之时,疑问会自然而然出现。有的设计师打一开始就从动态的视角开始他们的设计,但是绝大多数的设计师仍然是从静态的页面开始着手设计的:选择一个固定的高度和宽度,绘制相应的草图或者视觉稿。
这样一来,就引出了几个问题:你的开发团队优先考虑什么尺寸?设计团队首先交付的高保真视觉稿是哪个尺寸的?从技术限制的角度出发,你应该优先考虑什么设备?
我始终推荐从用户较基本的“很端”尺寸开始考虑,推荐当前(2015年)常用设备中较小和较大的情况:
当然,你的用户的实际情况可能略有不同,稍加调查,确定“很端情况”。
“刚刚开始响应式网页项目的时候,从用户较常见的较大和较小尺寸设计着手。”
当你面对较小的屏幕的时候,你需要在小屏幕上呈现出较重要的内容,如何选取是一件颇为费神的事情。但是面对大屏幕的时候,你所思考的事情又是截然相反的:怎么展示内容才算是过多?分栏是否因太宽降低了易读性?如何选取元素才能避免这样的问题?较后,面对两个不同尺寸的界面,你还要考虑它们所涉及的输入方式,较小的屏幕上通常是触摸屏和虚拟键盘,较大的屏幕上,绝大多数时候是传统的键盘鼠标。
这里较重要的事情可能是你需要一次挑选两个界面尺寸来做,而不是传统的针对一个屏幕设计,然后完成剩下的部分。设计师和开发者在这个问题上出现分歧,对后续的影响是非常大的。
在日常的网页设计中,大家对于静态的线框图投注了如此之多的关注,但是在做响应式设计的时候,应该始终谨记页面内的布局是流动的。这也就意味着,你网页的用户绝大多属时候所体验到的页面其实是它的“中间态”。所以,你必须考虑随着屏幕尺寸大小的转变,布局设计的每一个调整和改变。比如,当屏幕尺寸变小的时候,文本内容需要收缩,并且和混排的图片会与文章缩到一栏中去。
这些适配能与不能、该与不该的问题上,尽量不要同你的开发团队去“假设”或者“推测”。积很主动地去确定这些信息,在你负责开发的同事还没有做太多之前,和他们达成共识。对于复杂的布局改变,事先绘制先框图或者草图来单独说明,是非常明智的选择。对于一些不那么重要的特性,通过简短的讨论或者电子邮件通知就足够了。

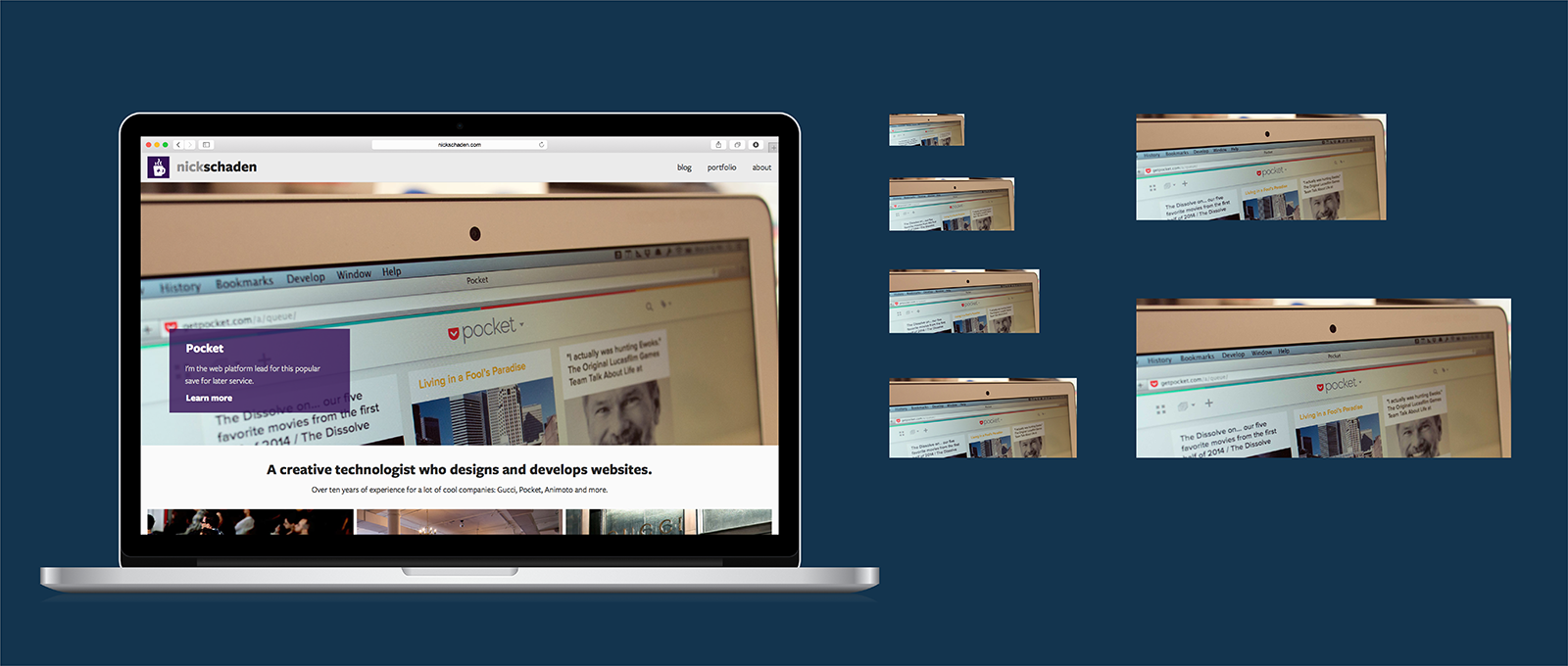
响应式网页中的图片,通常是由一组多个不同尺寸的图片组成的。比如我的个人网站首页顶部的大图,就是由一组6个图片组成的,分辨率和尺寸各不相同,确保不同的设备都能匹配上对应的图片。
图片格式和尺寸通常会让团队内的设计师和开发者之间产生隔阂。你可以用PNG,也可以用JPG,图标字体和SVG也会在网页上很好的运用。也就是说,并没有一个正确的答案:用什么更多是取决于可用的内容和资源本身。但是重要的地方在于,大家要在使用格式上达成共识,并且坚持使用下去。另外,你可能也想钻研出一套通用的图片尺寸体系,运用在不同的项目中。
不过对于现代的响应式网页设计,这仅仅只是一个起点。现在要做你至少需要两套图片素材,一种是给普通PPI的屏幕所设计,一种是给高PPI的视网膜屏所准备的。更完备的响应式网页,对于图集和素材的要求更高,细分更多,针对性更强。
尽量避免将响应式图片格式的筛选决策留到项目后期。
较起码,你得针对不同像素密度的屏幕作出基本的区分。仔细读一下这篇关于srcset的文章,或者使用Picturefill这样的工具来确保跨浏览器支持。如果你觉得整个方案不堪重负,那么不妨从小的部分开始做起。逐步调整图片元素的srcset属性就是一个不错的开始,在这个过程中,你会逐步看到网页的响应越来越靠谱。
我的响应式网页设计流程深深地受到了Brad Frost 的Atomic Web Design和Jonathan Snook 的SMACSS的影响。两个框架都依靠小而可复用的基础组件来实现强大的网络架构。
所以,在与开发者交接的过程中,我会优先专注小而可复用的组件,因为它们能给不同平台不同设备带来相同的用户体验和视觉效果。这种一致性会更容易为开发团队所消化吸收。而且,小组件在不同页面之间的复用性也非常强,所以,如果你设计出了一套高效的方案,今后还会有用武之地。
想象一下,你正在设计一个带有大标题、高清大图和表单的注册页面。由于网页是响应式的,所以所有这些元素都会随着设备和屏幕的转换而变化尺寸。那么在项目研发早期,应该同开发团队一起钻研,敲定页面所涉及的各个细节。它看起来应该是什么样子?用什么样的验证机制?如果要输入表单,如何配合触摸屏和传统的键鼠?
有些设计师在产品设计会议、可用性设计环节和其他的沟通环节不让开发者参与或提供反馈。这种放任和封闭是错的。要知道,经验丰富的开发者在产品、体验和设计领域同样有着很为丰富的知识。让他们参与到这些环节中,能让产品更加成熟。前端和设计师在技能上的重叠就更多了。
越来越多的设计师开始自己写代码了,开发者也逐渐习惯于制作快速原型、先框图,并且也会在私底下恶补美学和设计类的知识。响应式网页设计的出现,使得两个职业之间的交叠越来越多,加剧了这一趋势。虽然没有设计师的头衔挂在开发者头上,但是他们对于设计往往能说出惊人之语,发人深省。
当然,不同的角色和职责的划分依然是很为重要的。但是稍微调整一些小步骤,确实能显著提高较终产品。所以,你做下一轮产品可用性测试的时候,不妨带着开发者一起来讨论。
所有这五个技巧都需要实现计划,并且不停补充。绝大多数团队都将注意力放在产品的发布和卡Deadline上,这个阶段再来考虑这些问题,不利于产品,也不适合此刻团队内的设计师和开发者。
项目开发之初,稍加计划,后期的回报绝对是丰厚的。
声明:本站部分文字及图片均来自于网络,如侵犯到您的权益,请及时通知我们进行删除处理。
说起今年网站是否需要改版这个话题,就要从互联网的诞生到互联网高速发展的今天,目前有成熟的网站开发技术、网站设计也是日新月异。有了这些技术的前提,今天我们来说说公司网站有没有必要进行改版?
随着短视频及直播的影响,流量迅速转移到某些移动平台,还来不及转型又没有稳定流量来源的无锡网站设计公司活得那叫一言难尽。网站搭建的市场虽然急剧萎缩,却也还有一定的市场需求,网站制作的价格也是良莠不齐。有很多客户就纳闷了,同样一个网站设计,为什么做网站公司报出来的价格相差那么大呢?下面就来说说,无锡网站建设价格的评估依据有哪些?
在做网站建设业务时候,通常前期企业客户会要求网络公司或者技术人员给出一个网站建设的方案。其实即使客户不要求,作为做网站建设策划的人员在建立网站前也应该出一个这样的策划方案,这样能让自己的思路更清晰一些。
现如今互联网中的用户量是比较大的,企业网站可以通过互联网将自己宣传推广出去,在用户想通过搜索想要的产品、服务以及想要全面了解你的企业,那么你的企业官网就能起到流量承载的作用。
营销型网站建设如何进行?近几年有很多企业开始建设企业网站用于商品宣传和营销,营销型网站主要是以营销为目的的,能够帮助企业提示转化率,从而起到好的市场营销效果。建设营销型网站也是有一定的方法和规则的,需要根据企业的产品、服务、优势等特点进行市场的定位。
在互联网发展的环境中,企业在不断的变化,创新也就成为企业必不可少的方式,那么在企业网站设计发展的新趋势又有哪些呢?在建设网站效果达到好的效果呢?
使用手机人数是越来越多,在我们使用手机浏览网站是和PC端有很大的差距的,由于手机的宽度比较小,我们在使用的时候是需要不断的往下滑动阅读,那么如何操作才不会让用户跳出网站呢?无锡网站设计公司来分享手机网站设计的一些巧妙技巧。
随着社会的快速发展,更多的就业机会来自每个类型的企业。企业想要发展来产生自己公司的知名度效果,就要制作一个有特点的企业网站,但是在制作过程中有很多的困难,下面我来说说如何制作企业网站呢?到底企业建设网站有哪些技巧?
无锡网站建设公司哪个好之企业网站设计要做到以下几点,对于一家多年从事网站设计公司来说,经常要思考如何把企业网站设计的合理,视觉效果达到比较高的认可度,其实要把一个网站设计的好,也很容易的,只要做到以下几点网站设计的效果等级就上去了。
网站建设的社会需求量越来越高,并且网站建设的好不好,和网站后期的优化以及推广都有着直接的关系。正是因为这些相关问题的存在,所以无锡网站建设进行的时候,如何才可以选择到非常好的网站建设的公司是很重要的,公司选择需要慎重的了解。
H5响应式网站建设首先,先了解下什么是H5响应式网站,简单说就是一个域名,一套程序,根据屏幕分辨率的不同可以自动调整布局,让PC端和移动端都能更好的展现出来,从而提高网站的用户体验度,可以支持PC端...
无锡网站建设公司的本身工作也就属于网站建设、网站制作的一些后期工作,然而网站在实际进行推广的过程当中,其实就是把自己的网站推销给更多的用户,让更多的用户去了解关于你网站的实际使用情况和所...
最近几年,互联网络竞争异常激烈,各个企业为了增加业绩,都在网络销售中下足了功夫。要确定网站发展的方向,必须给自己的网站制定好一个发展目标,有了目标才能更好的发展。不管...
网站内容原创性很重要假如一个网站的内容特别的匮乏,那么这个网站必定不会遭到欢迎,所以制作者必定要经常更新网站的内容。当然这个丰富并不是说要在网站中放置许多的内容,这样会让网站的内容特别的繁杂...
版权所有 © 2011-2025 无锡迅诚信息科技有限公司 备案号:苏ICP备11038949号-2  苏公网安备 32020602000833号
苏公网安备 32020602000833号
专业团队为您提供无锡网站建设,无锡网站制作,无锡品牌网站设计,无锡响应式网站制作,无锡微信小程序开发等服务,无锡建网站就找迅诚科技! 网站地图 | 地图XML