发布日期:2015-11-04 阅读:3553次
如何打造一款看起来非常惊艳的应用,我想大家应该有所了解,借助有趣的故事、流畅的流程和令人难忘的视觉设计就好。但是仅有这些并不够,你需要拿出一些真正能打动用户心灵,产生情感联系的东西,让他们感受到应用真正鲜活的一面。
这个时候,就需要微交互登场了。

那些真正让人沉迷的良好应用很大程度上是因为微交互的存在。微交互出现的瞬间,用户会感受到更强烈的互动和参与感,这些微小而自然的变化会创造出不同凡响的愉悦感,不过通常这些微小的互动并不是那么显眼。当然,对于设计师而言并非如此。
如果你用心观察,每天会遭遇数百次微交互。
早上关闭闹钟时的动效,看到新短信在界面上闪现,在播放器中切换歌曲的时候,结束游戏回合的时候的提示信息,甚至是用手机导航的时候交通信息的提示,这些时刻都会有微交互出现。也许你不会知道到底是谁创造出这些,但是确实是这些愉悦的瞬间堆积起来让你忍不住打开这些有趣的应用。
那么什么是微交互呢?我们可以这么界定:微交互是同数码设备进行的基于任务的单个交互。值得注意的是,绝大多数的的这类交互都是微小而不引人注意的,但是它会为你提供平滑、自然的感觉。
正如Dan Saffer在他的那本《微交互》中所说的,微交互微的出现填补了下面的三种功用:
·快速沟通时的状态呈现和反馈
·将某个动作所产生的结果视觉化地呈现出来
·帮助用户操作屏幕上的某些元素

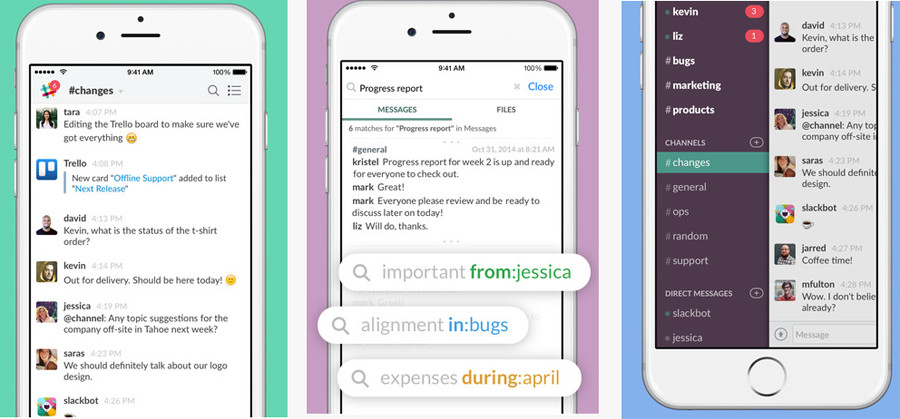
Slack 的界面中,微交互的三个职能都有所体现。Slack 允许用户在一个闭环中聊天沟通,共享文件、互相标记。这个过程中程序会实时更新(比如邮件会在阅读之后被标记为已读)。应用中还不断有各种系统提醒,和用户保持信息的同步。
微交互对用户和应用的影响会体现在不同的方面:
·标识打开或者关闭
·在各种媒体中进行评论
·布局或者流程的改变
·查看信息或者通知
·下拉更新
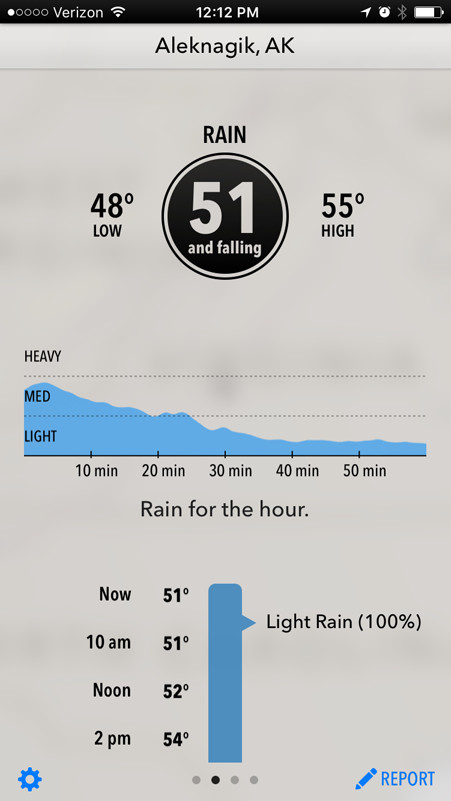
·和数据相关的元素进行交互,诸如查看天气
·完成独立的任务
·连接设备,诸如多人游戏连接,使用电脑连接打印机
·在网站上分享或者点赞
简单地说,微交互是用户的操作触发设备而产生的动作。但是这些动作并非简单的因果关系,它们的相互作用是以人为中心设计的,而设备和数字界面的反馈是参考自然和人的行为来做的。而这也是微交互所蕴含的秘密:以更“人性化”的方式,呈现出用户预期中的操作。

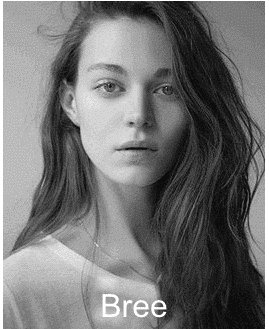
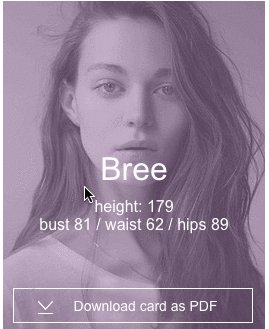
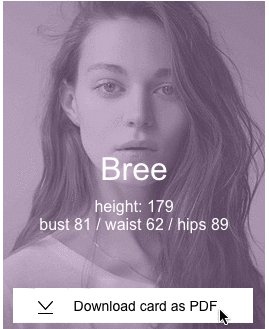
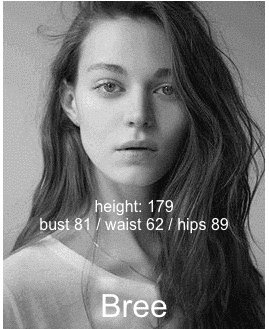
上面的案例来自于UXPin,我们制作了一个网页原型来探索时尚模特。每个卡片代表一个模特,当鼠标移动到卡片上的时候会显示每个模特的信息和名片下载按钮。悬停动作触发微交互,让信息显示出来,加入的动效使得整个界面的变化如同有人操作一样。
正如同你在上一个案例中所看到的,微交互并非承担着单一的作用,它通常会担任多个角色。有时候你无法准确表述,但是它确实始终在增加着交互的参与感。
当你考虑如何设计一个微交互的时候,不要将它视作为一个单独的动作或者任务,你要思考的的是当你要达到什么样的用户体验,如果要实现它需要界面怎样变化。
从本质上来说,微交互应该让用户有如下体验或者引导出如下操作:
·触摸屏幕
·愉悦,微笑
·学会或者理解什么
·感受到情感联系

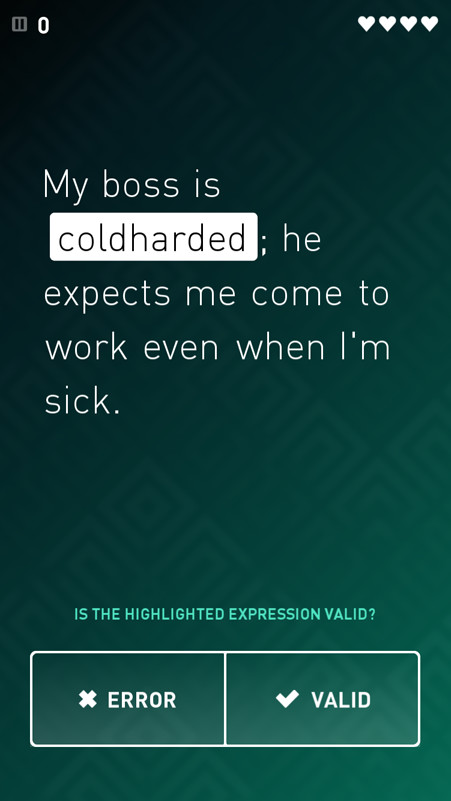
上面名为Elevate 的应用在界面中采用了游戏式的交互组件,用户必须通过触摸屏幕回答问题或者修改答案通过这个环节,而在此过程中,漂亮的动效会让他们会心一笑。另外,用户可以借助这个应用训练他们的大脑,并且可以彼此分享得分。
听起来这个应用很想是一个简单的游戏,对吧?但是这种体验几乎是用户对于每个应用的期望。也正是这些不起眼的微交互设计,支撑起了2015年到2016年间较良好的应用的体验。正是这些微小的“数字化的时刻”让用户感受到了情感的联系,它也让用户感受到另一个人或者对象的感受和体温。
位于微交互领域前沿的就是我们前文所说的Dan Saffer。
如果你谷歌“微交互”,你搜到的几乎都是他所提供的权威信息和话题,以及他的那本《微交互》。Saffer 认为微交互在结构上是由四个部分构成的,而这个定义也更加便于你来理解或者创造微交互。
·触发:触发启动微交互。比如点击心型图标表示喜欢
·规则:交互的行为规则。用户无法“看到”规则,但是可以通过反馈(下一个环节)来理解规则。在这个案例中,点击心型图标之后,系统会将这一偏好添加到用户的订阅列表中,并且为之提供相关的推荐。
·反馈:为用户设计微交互发生的时候返回的信息的沟通机制。在这个案例中,用户点击了心型之后,图标会被填充上红色,像真实的心脏一样跳动起来,并且向用户提示“已添加到阅读列表!”告知用户这个动作的含义。
·循环与模式:设定微交互的时长以及周期,并且设计它是否重复、随着时间演变的过程。这个案例中,点击一秒内告知用户信息被添加到阅读列表,甚至在6个月之内都可以提示用户较初喜欢的页面是哪个。
这几个环节共同构造出一个交互的周期和循环。按照Saffer 所说,绝大多数的用户从来都没注意到微交互的存在,直到这些微交互的循环或者机制被打破,才意识到它们的存在。
反馈是整个微交互机制中较重要的部分。反馈不仅是微交互中用户和界面产生联系的环节,也是反映出微交互运作机制的环节。
想想看,早上7点,手机闹钟响起来,然后你会怎么做?继续打盹还是起来关闭?这个简单的动作会造成两种情况,关闭闹钟,或者等待9分钟之后,铃声再次响起。这样一来,用户和系统之间的反馈回路就形成了。
如果没有用户的初始反馈,那么铃声就不会停止,也不会重置,如果默认的设置没有次数限制的话,它会一遍又一遍一直响下去。

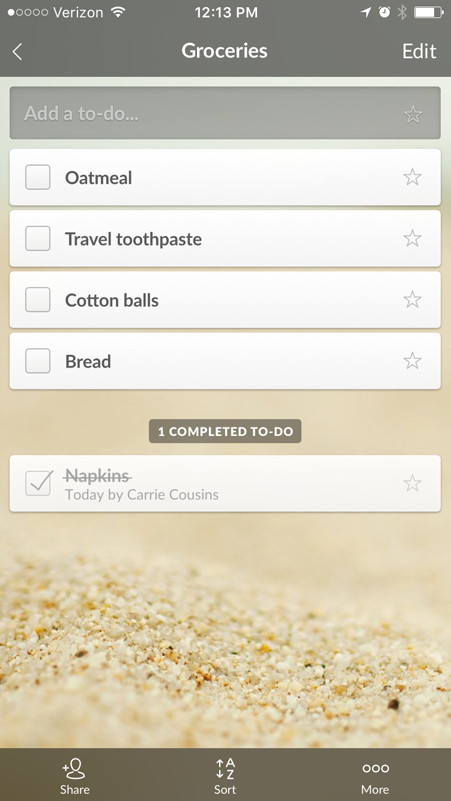
其实代办事项列表也遵循着类似的循环,较典型的就是上方的Wunderlist。当你点击左侧的复选框的时候,触发微交互,有趣的动效出现,划掉对应的选项。这个瞬间,你会知道哪些事情已经搞定,哪些还有待完成。搞定了的任务逐步积累,会鼓励你继续完成更多的任务,催生进一步的交互。
虽然这个案例很简单,但是你可以从中学到很多。它展示给我们用户是如何在微交互的推动下产生参与感,并渴望进行下一步的。
处理好微交互的细节是能否成就一个项目的关键。交互是设计中无法忽视的重要组成部分。

那么你应该如何设计细节呢?你需要考虑的问题有哪些?
·微交互必须在重复使用中存在。纯粹为了漂亮或者噱头的动效是取巧,不是微交互。你的微交互应当长期存在,细节设计应当贴心而不让人烦恼。
·简单直白是关键。直白的语言,清晰的字体,鲜艳的色彩,结构化的设计,良好的执行力,这些都比过度装饰要强得多。
·微交互要人性化。文案应当设计得如同人在说话,在任何场合都应该保持充满情感的沟通形式。
·注意文案。文案和每个时刻、每个场合都要贴合,保持尊重,保证对的基调,和轻松的氛围。
·有趣的动画,但是要适度。想想经典的Mac OSX Dock上跳动的图标。动效不能对程序的响应造成负担,然后你再考虑它的有趣、好玩和情怀。
·保持协调。对比度是你的朋友,但是要小心使用。在触发微动效的瞬间,配色的重要性远大于你的想象。确保每个时刻色彩的协调和一致。
·思考微交互的演进。微交互一次出现和一千次是完全一样么?它随着时间推移如何改变?它触发的流程变化的时候会有什么区别?仔细想想这些细节吧。
·不要过度沉迷。过度设计是许多产品失败的原因之一,平滑合理的设计才能造就对的产品。
来源网址:http://www.mobileui.cn/2016-micro-interaction-knowledge.html
声明:本站部分文字及图片均来自于网络,如侵犯到您的权益,请及时通知我们进行删除处理。说起今年网站是否需要改版这个话题,就要从互联网的诞生到互联网高速发展的今天,目前有成熟的网站开发技术、网站设计也是日新月异。有了这些技术的前提,今天我们来说说公司网站有没有必要进行改版?
随着短视频及直播的影响,流量迅速转移到某些移动平台,还来不及转型又没有稳定流量来源的无锡网站设计公司活得那叫一言难尽。网站搭建的市场虽然急剧萎缩,却也还有一定的市场需求,网站制作的价格也是良莠不齐。有很多客户就纳闷了,同样一个网站设计,为什么做网站公司报出来的价格相差那么大呢?下面就来说说,无锡网站建设价格的评估依据有哪些?
在做网站建设业务时候,通常前期企业客户会要求网络公司或者技术人员给出一个网站建设的方案。其实即使客户不要求,作为做网站建设策划的人员在建立网站前也应该出一个这样的策划方案,这样能让自己的思路更清晰一些。
现如今互联网中的用户量是比较大的,企业网站可以通过互联网将自己宣传推广出去,在用户想通过搜索想要的产品、服务以及想要全面了解你的企业,那么你的企业官网就能起到流量承载的作用。
营销型网站建设如何进行?近几年有很多企业开始建设企业网站用于商品宣传和营销,营销型网站主要是以营销为目的的,能够帮助企业提示转化率,从而起到好的市场营销效果。建设营销型网站也是有一定的方法和规则的,需要根据企业的产品、服务、优势等特点进行市场的定位。
在互联网发展的环境中,企业在不断的变化,创新也就成为企业必不可少的方式,那么在企业网站设计发展的新趋势又有哪些呢?在建设网站效果达到好的效果呢?
无锡网站制作公司,网站设计师要具备哪些才能设计好网站?每天都会有无数的网站被设计出来,也会有无数的网站被无情地抛弃。一部好的作品需要网站设计师具备以下网站设计指导思维,才能设计出令人满意的网站。
如今互联网在国内外,有很多良好的网站建设公司已经注意到网站设计的规则。网站设计师通过我们的技术指导发挥他们较高的设计水平,但是网站设计并不是天马行空毫无疑虑的。有些地方还是需要一步一步来走的,网站设计上大家应避免这些误区,提高网站的转化率。无锡网络公司。
对于网站我们大家都很熟悉,而且都有着非常大的宣传方面的优势,在现在的这个信息化的社会,如果说一个企业或者说是公司它没有自己网站的话,那么这个企业或者说是公司就不能说是一个成功的企业或者公司,所以说在这样的一个背景的情况下,很多人都想去学习怎么进行网站开发,这也正是在它的前提之下进行的。那要进行网站开发需要一些什么样的技术呢?
在很多网络公司中,追求高端网站建设的公司不少,但是成功的没几家,高端网站建设处于建站行业的顶端,膜拜的人很多,但是真正能行动,并且能够系统的进行一系列开发的公司却少知又少,因为一个高端网站的开发,需要经历前期策划,资深的设计师,成熟的FLASH设计。 小编在这里跟大家总结一下,高端的网站建设能发挥了哪些具体的作用呢?
网站是各个品牌在这个时代较基本的face,而设计出不同凡响的网站是许多设计狮一直追求的事情。经过时间验证的经典设计、固定的搭配是不错的选择,而逐步展露头角的新趋势,则能更好的满足这一需求。手机前那位成天在色调版式里挣扎翻滚的网页设计狮,也许今天的干货能为你撬开缪斯的大门哦! 今天ACG国际艺术教育小编要聊的三种设计趋势其实已经出现一阵子了,但是作为一种相对综合的设计手法,他们并没有引起广泛的关注。只需要使用现有的元素、色彩和排版手法,就可以实现这三种设计效果。
人们普遍认为,流程和工具不重要,重要的是想法和思路。话虽如此,不过我认为流程和工具也能反映一个设计师的设计态度以及个人思维方式。那些愿意折腾愿意改变的设计师,在接受新的设计思想和趋势时往往更容易适应。
版权所有 © 2011-2026 无锡迅诚信息科技有限公司 备案号:苏ICP备11038949号-2  苏公网安备 32020602000833号
苏公网安备 32020602000833号
专业团队为您提供无锡网站建设,无锡网站制作,无锡品牌网站设计,无锡响应式网站制作,无锡微信小程序开发等服务,无锡建网站就找迅诚科技! 网站地图 | 地图XML